「猫でも分かるUE4を使ったゲーム開発」
こちらもUnrealEngine初心者向けとして有名なチュートリアルです
序盤に「プロの質問お断り!」と大々的に警告がされており、深い質問の受付や専門用語を一切使用せず、まずはUnrealEngineのインストールからの操作をこんこんと説明するチュートリアルです
岡田 和也氏の説明と、初心者が聞きそうな突っ込みを入れるAxel Riffard氏の軽快な会話が心地よく、初心者をおいてけぼりにさせません
こちらのチュートリアルはヒストリア社提供の夏休みの宿題の3番手として紹介されています

本チュートリアルのUEバージョン:UE4,25,4
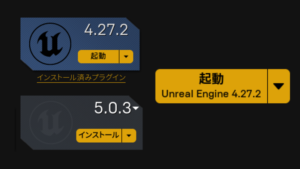
- ダウンロードに時間がかかるので事前に準備しましょう
- UnrealEngineのバージョンを本チュートリアルに揃えましょう
※インターフェースの微差でついてこれなくなります - UnrealEngineはダウンロードに10GB必要です。Cドライブの残量を確認しましょう

「猫でも分かる#01」おススメの活用法
確かに分かりやすいのですが、完全初心者にとって1時間の説明は長く、情報量も多くて辛くなるでしょう
岡田 和也氏とAxel Riffard氏の会話にすんなり入れるように、夏休みの宿題1番2番の予習をおススメします


「猫でも分かる#01」で学ぶ事
- プロジェクトの設定・保存
- ビューポートの操作
- オブジェクトのトランスフォーム
- [詳細]パネル
- [.uasset]データとは?そしてその取り扱い
- [モード]ツール
- マーケットプレイスで購入したコンテンツをUnrealEngineに読み込む
- インターフェースのカスタマイズ
- ビューポートに配置したアクタの置き換え
序盤のビューポート操作らへんはヒストリア社夏休みの宿題①などと同じですが、「猫でも分かる#01」では更に深堀しています
習得済みだからと飛ばさず、何回でも繰り返し操作をして「自分が何をしようとしているのか」理解しながら進めましょう
 ヨシコフ
ヨシコフ脱・手順を追う
ヒストリア社夏休みの宿題①や当ブログの記事と内容が重複してしまうので、新しく発見があった事をピックアップしてご紹介します
「猫でも分かる#01」メモ
レベルの呼称
| レベル | ビューポートで開いているデータ  |
| アクタ | レベルに配置しているもの |
| アウトライナ | アクタをリスト化したもの  |



もうパッと答えられるかな?
アウトライナ上でフォルダー分けして整理すると見やすくなります
スナップ機能を利用した等間隔整理移動
| スナップON | ビューポート右上あたりの分度器アイコンをクリック  |
| スナップの間隔設定 | 分度器アイコンの左隣▼から設定 |
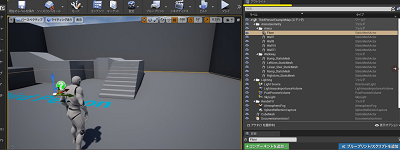
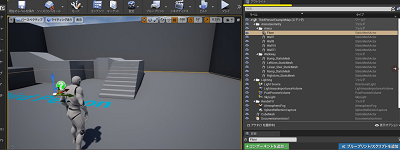
[ライティング]プレビューの各種活用法
物理上のライティングではなく、プレビュー確認用のライティング機能です
完成図に影響しません
ビューポート画面右上より設定
![[ライティング]機能](https://www.yoshikovengine.com/wp-content/uploads/2022/10/no_lighting-1.png)
![[ライティング]機能](https://www.yoshikovengine.com/wp-content/uploads/2022/10/no_lighting-1.png)
| ライティングメニュー | 効果 |
|---|---|
| 非ライティング | ・プレビューを軽くした状態で確認 ・暗いシーンでの確認 |
| ワイヤーフレーム | ポリゴン量の確認 |
| 反射 | ? ※実用方法がわからずです |
| コリジョン | 当たり判定確認 |
| バッファを可視化 | レンダリング情報の確認 |
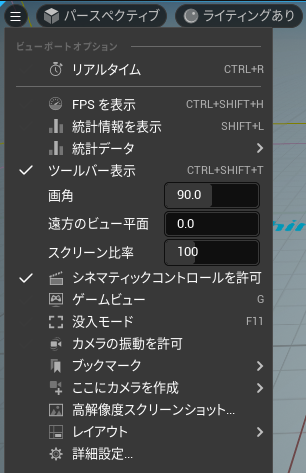
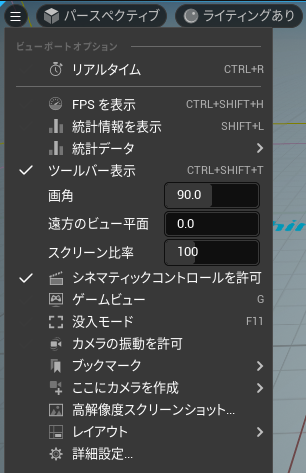
その他ビューポートオプションの紹介


画角設定
- 右上▼⇒[統計データ]より設定
- 数字が小さい:望遠レンズ
- 数字を大きく:広角レンズ
- 標準は90
望遠レンズ・広角レンズの違いが分からない方
映像興味持つならきちんと理解した方が良いですよ!
お父さんが子供の運動会のために読み始めるような書籍に丁寧な説明が書かれています
ゲームビュー設定
- 右上▼⇒ゲームビューより設定
- 実際のゲームと同じように再生
- デバッグ表記を外す効果もある
リアルタイムプレビュー
- 右上▼⇒リアルタイムより設定
- 完成形のプレビューを表示させるが動作が重くなる
- 作業時はチェックを外すことを推奨
- [スクリーン比率]の数値を下げると解像度が下がり、プレビューを軽減できる
高解像度スクリーンショット
- 右上▼⇒高解像度スクリーンショットより設定
- ゲームをスクリーンショットできる
- 高解像度に設定するほど、PCメモリが足りずにクラッシュする事がある
- 作業PCに見合う[スクリーンショットサイズの乗数]を設定
※高い数値ほどPCに負荷
親子付とグループの違い
| やり方 | 違い | |
|---|---|---|
| グループ | Ctrl+複数選択⇒Ctrl+G | 作業中の操作でゲームに影響しない |
| 親子付 | 追従元(親)アクタの下にドラッグ | ゲームに影響する |
アクタを地面に設置させる
アクタ選択&右クリック[トランスフォーム]⇒スナップ/整列⇒フロアにスナップ
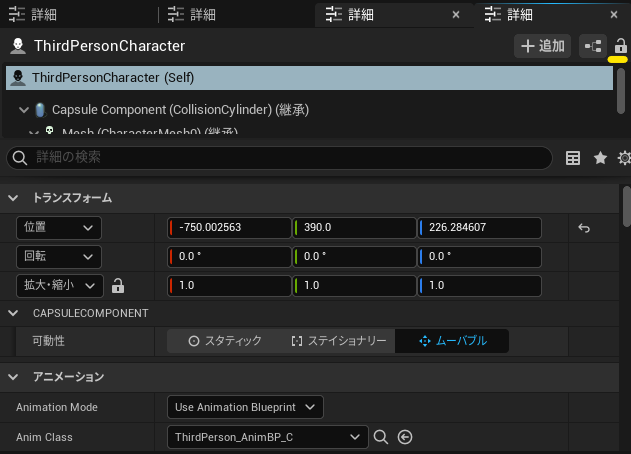
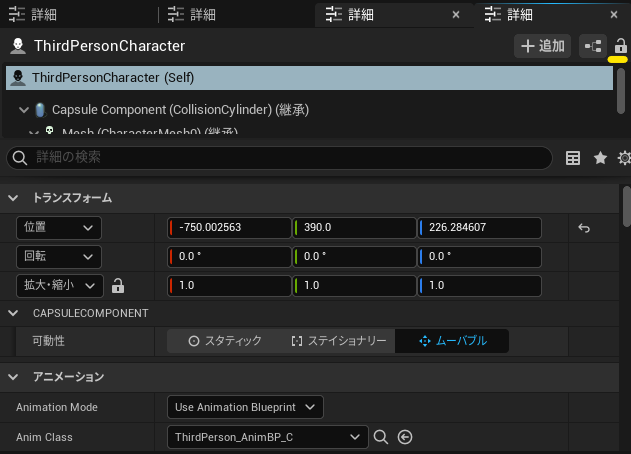
[詳細]パネル
- 選択したアクタのプロパティの表示&設定
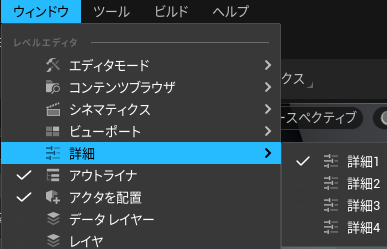
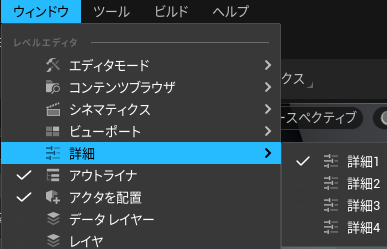
- [詳細]パネルは4つまで表示させることができる
ウィンドウ⇒詳細




[詳細]パネルを複数表示させて作業する場合、誤操作を防ぐためにロック推奨
選択したアクタの[詳細]設定中に他のアクタを選択してしまう可能性が!
[.uasset]データと取り扱い
UnrealEngine独自のファイルの事
例えば、適当なpngデータをコンテンツブラウザ内にD&Dすると、pngデータはプロジェクト保存先に拡張子[.uasset]として自動変換される
- コンテンツブラウザに読み込んだデータをWクリックでエディタを開いて保存する必要あり
- [.uasset]はエクスプローラ上で動かさない(故障の原因)
- [.uasset]のデータ配置を変えたいときは、コンテンツブラウザ内で行う事
モード
ブラシでモデリングを行うことが出来るツール
| モードの種類 | 効果 |
|---|---|
| ランドスケープ | 地形をつくる |
| フォリッジ | 草木をはやす |
| ブラシ編集 | メッシュの頂点を編集 |
| メッシュペイント | アクタに直接ペイント |
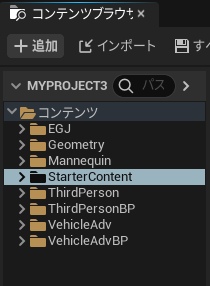
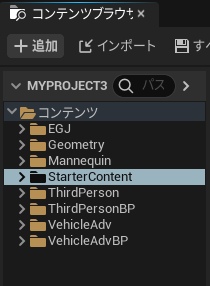
スターターコンテンツとは?
UnrealEngineにデフォルトで用意されているアクタ・ブループリント・オーディオの詰め合わせパック


プロジェクト設定を行う時に、スターターコンテンツを入れるかどうか選択できる(スターターコンテンツは容量を食う)
スターターコンテンツはプロジェクト設定後でも読み込み可能
[コンテンツブラウザ]新規追加⇒[機能またはコンテンツパックを追加]
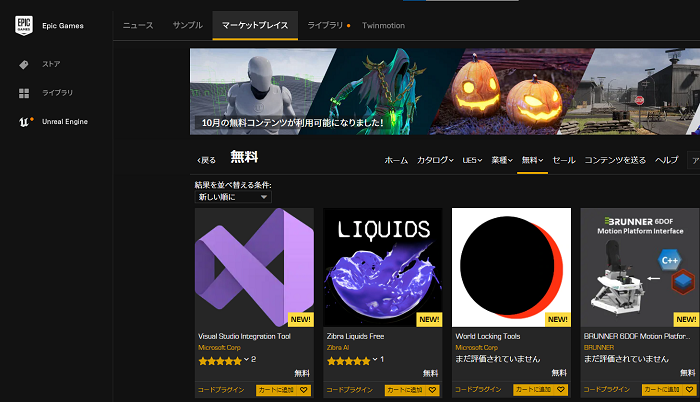
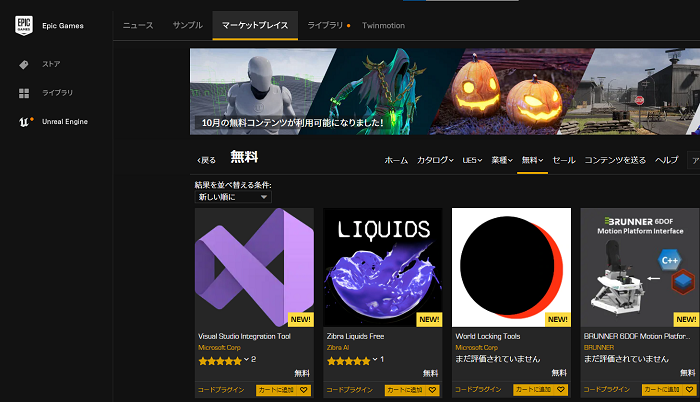
マーケットプレイスで購入したコンテンツをUnrealEngineに読み込む



無料期間についついDLしてしまいそうなコンテンツ
けど、Dlしたところで読み込み方が見当つかない






コンテンツは重いので、DLする前にPCストレージ要確認



今回私がDLしたコンテンツは17GB
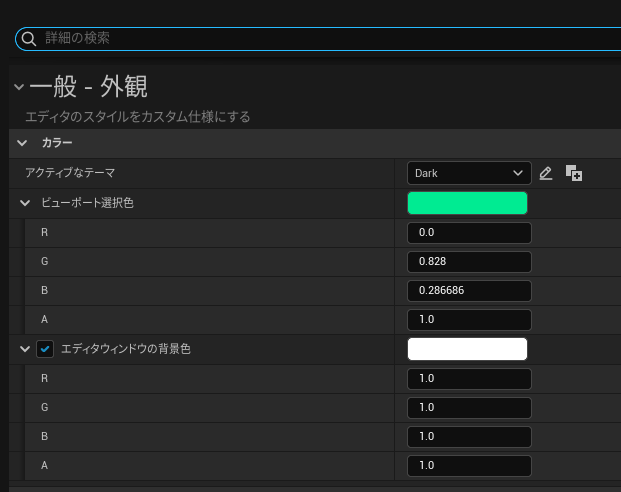
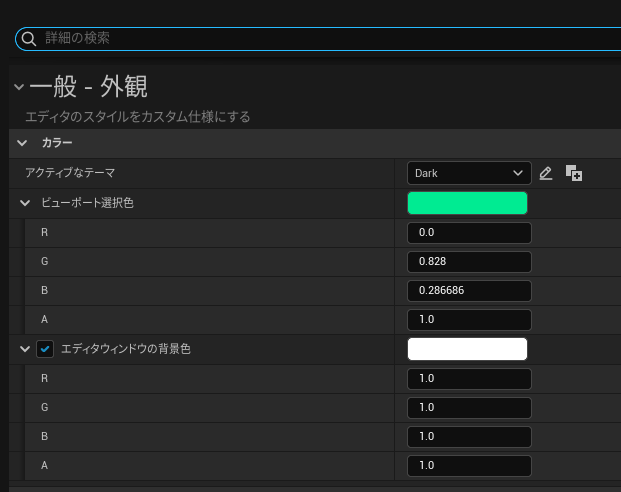
アクタを選択する時に表示されるガイド色をカスタマイズ
エディタの環境設定⇒一般・外観⇒[カラー ]ガイド色変更可能


プレイヤースタート位置の設定
- プレイ▼⇒現在のカメラ位置
- ビューポート右クリック⇒ここからプレイ開始
[アウトライナ]パネル⇒[PlayerStart]で検索
コンテンツブラウザのカスタマイズ方法
サムネイルのサイズ拡縮&回転角度変更
右下▼[スケール]バーを左右に動かす
スケルタルメッシュ・シェイプデータに限ります
右下▼[サムネイル編集モード]
下記Twitterで、動画説明行っています
エフェクトのサムネイルキャプチャ
カスケードエディタを開いて、[サムネイル]アイコンでキャプチャ
下記Twitterで、動画説明行っています
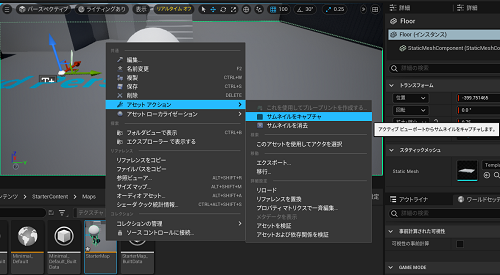
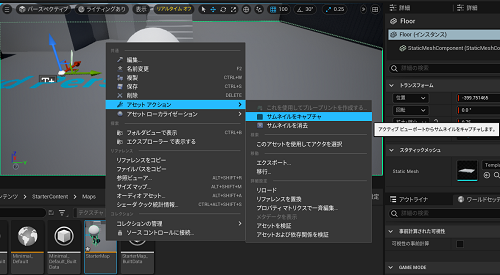
MAPのサムネイル
アイコン右クリック⇒アセットアクション⇒サムネイルのキャプチャ レベルのプレビュー画像がアイコンへ




ビューポートに配置したアクタの置き換え
コンテンツブラウザに配置されているアクタであれば可能
レベルの拡張~スケール適用?複製配置?~
スケールはテクスチャーごと引き延ばされてしまいます
まとめ:受講し終えたら更に深堀したくなる UnrealEngineの機能は怖くない
ヒストリア社提供の夏休みの宿題①②を終えて、「猫でも分かる」チュートリアルが③です
急にボリューミーになりましたが、どれも初心者目線で興味をそそられる説明ばかりです
UnrealEngineを覚えたい初心者の方々も、ヒストリア社提供の夏休みの宿題①②の手順を踏めば、脱落する事は無いと思われます



むしろもっと深堀したくなる?
コツコツ進めて、ヒストリア社提供の夏休みの宿題すべて終えるころには、ムキムキのUnrealEngine使いになっていたいですね👍











コメント